| 원시 타입 | 객체 타입 | |
|---|---|---|
| 타입의 값은 | 변경 불가능 | 변경 가능 |
| 값을 변수에 할당하면 | 실제 값이 저장 | 참조 값이 저장 |
| 값을 갖는 변수를 다른 변수에 할당하면 | 원시 값이 복사되어 전달 | |
| (= 값에 의한 전달) | 참조 값이 복사되어 전달 | |
| (= 참조에 의한 전달) |
11.1 원시 값
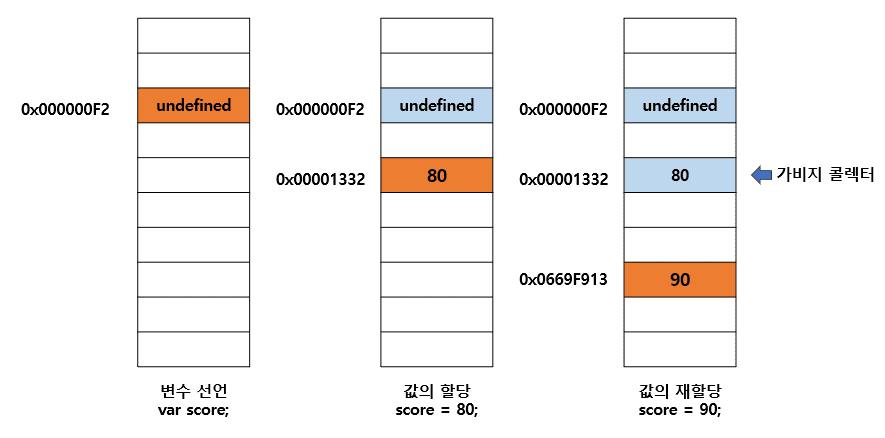
11.1.1 변경 불가능한 값
- 변경 불가능하다는 것은 변수가 아니라 값에 대한 진술이다. (= 변수는 변경 가능하다. 헷갈리지 말자)
- 재할당할 때, 새로운 원시 값을 만들고, 변수가 가리키는 주소를 수정한다. (= 원시값은 변경 불가능하다.)

- 원시 값의 이러한 특성을 불변성이라고 한다.
11.1.2 문자열과 불변성
- 문자열은 유사 배열 객체이면서 이터러블이다. 따라서 배열과 유사하게 각 문자에 접근할 수 있다.
-
유사 배열 객체란 마치 배열처럼, 인덱스로 프로퍼티 값에 접근할 수 있고, length 프로퍼티를 갖는 객체를 말한다. ⇒ for 문 순회 가능
var str = "string"; // 문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근할 수 있다. console.log(str[0]); // s // 원시 값인 문자열이 객체처럼 동작한다. console.log(str.length); // 6 console.log(str.toUpperCase()); // STRINGvar str = "string"; // 문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근할 수 있다. // 하지만 문자열은 원시값이므로 변경할 수 없다. 이때 에러가 발생하지 않는다. str[0] = "S"; console.log(str); // string
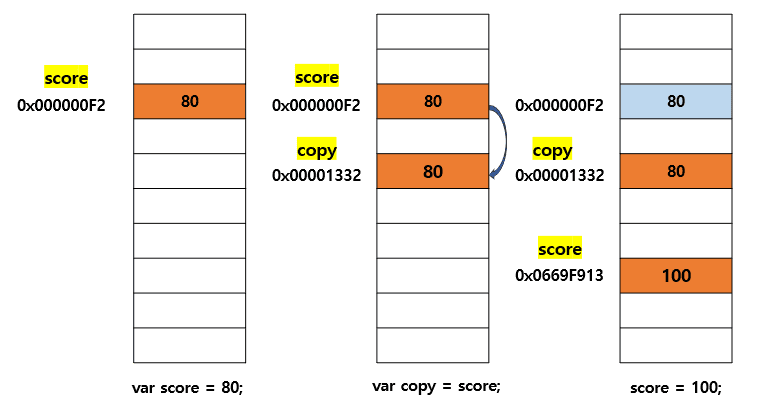
11.1.3 값에 의한 전달
- 원시 값은 복사되어 전달된다. (값에 의한 전달)
- score 변수와 copy 변수의 값 80은 다른 메모리 공간에 저장된 별개의 값이다.
var score = 80;
// copy 변수에는 score 변수의 값 80이 복사되어 할당된다.
var copy = score;
console.log(score, copy); // 80 80
console.log(score === copy); // true
// score 변수와 copy 변수의 값은 다른 메모리 공간에 저장된 별개의 값이다.
// 따라서 score 변수의 값을 변경해도 copy 변수의 값에는 어떠한 영향도 주지 않는다.
score = 100;
console.log(score, copy); // 100 80
console.log(score === copy); // false

- 엄격하게 말하면 변수에는 값이 전달되는 것이 아니라, 메모리 주소가 전달된다.
- 변수와 같은 식별자는 값이 아니라 메모리 주소를 기억하고 있다.
- 가장 정확한 표현은 ‘값에 의한 전달’은 값을 전달하는 것이 아니라 메모리 주소를 전달한다. (서로 다른 메모리 공간에 저장된 별개의 값이 되어 어느 한 쪽에 재할당을 하더라도 서로 간섭할 수 없다.)
11.2 객체
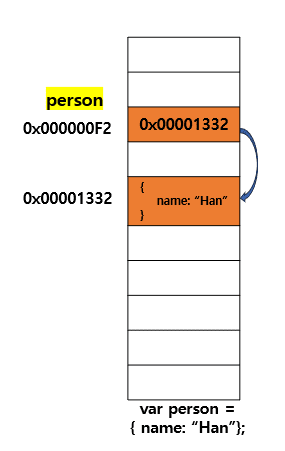
11.2.1 변경 가능한 값
- 객체는 변경 가능한 값이다.
- 객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조 값에 접근할 수 있다.
-
참조 값은 생성된 객체가 저장된 메모리 공간의 주소, 그 자체다.

// 할당이 이뤄지는 시점에 객체 리터럴이 해석되고, 그 결과 객체가 생성된다.
var person = {
name: "Lee",
};
// person 변수에 저장되어 있는 참조값으로 실제 객체에 접근해서 그 객체를 반환한다.
console.log(person); // {name: "Lee"}
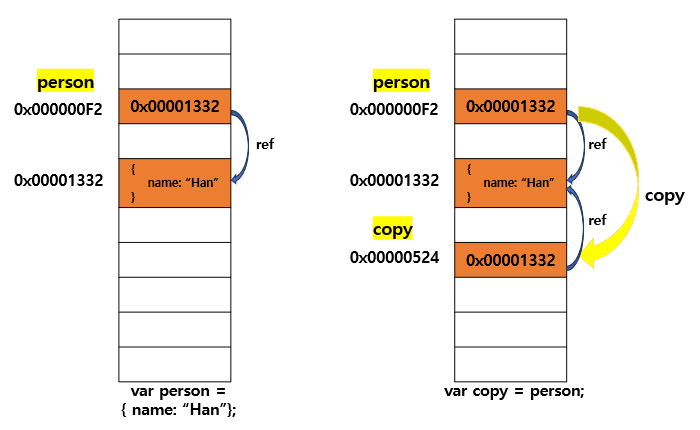
11.2.2 참조에 의한 전달
- 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달된다. (참조에 의한 전달)

- 두 개의 식별자가 하나의 객체를 공유하고 있다. = 한 쪽에서 객체를 변경하면 서로 영향을 주고받는다.
이 포스트는 모던 자바스크립트 Deep Dive를 공부하며 정리한 내용입니다.