10.1 객체란?
- 객체 타입은 다양한 타입의 값을 하나의 단위로 구성한 복합적인 자료구조다.
- 객체는 변경 가능한 값
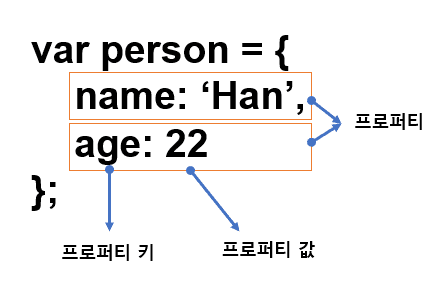
- 객체는 0개 이상의 프로퍼티로 구성된 집합이며, 프로퍼티는 키와 값으로 구성된다

- 모든 값은 프로퍼티 값이 될 수 있다.
- 프로퍼티 값이 함수라면, 메서드라고 부른다.
- 프로퍼티 : 객체의 상태를 나타내는 값
- 메서드 : 프로퍼티를 참조하고 조작할 수 있는 동작
- 객체 생성 방법 : 객체 리터럴, Object 생성자 함수, 생성자 함수, Object.create 매서드, 클래스
10.2 객체 리터럴에 의한 객체 생성
- 객체 리터럴 : 중괄호{} 안에 0개 이상의 프로퍼티 정의
- 객체 리터럴은 값으로 평가되는 표현식이기에, 닫는 중괄호 뒤 세미콜론을 붙인다.
var person = {
name: "Lee",
sayHello: function () {
console.log(`Hello! My name is ${this.name}.`);
},
};
console.log(typeof person); // object
console.log(person); // {name: "Lee", sayHello: ƒ}
10.3 프로퍼티
- 프로퍼티를 나열할 땐, 쉼표(,)로 구분한다. (마지막 프로퍼티 뒤에는 옵션)
- 프로퍼티 키는 문자열이므로, 따옴표로 묶어야 한다.
- 식별자 네이밍 규칙(camelCase)을 따르는 이름은 따옴표로 묶지 않아도 된다.
var person = {
firstName: "Ung-mo", // 식별자 네이밍 규칙을 준수하는 프로퍼티 키
"last-name": "Lee", // 식별자 네이밍 규칙을 준수하지 않는 프로퍼티 키
};
console.log(person); // {firstName: "Ung-mo", last-name: "Lee"}
- 대괄호 [] 를 이용해 프로퍼티 키를 동적으로 생성할 수 있다.
var obj = {};
var key = "hello";
obj[key] = "world";
console.log(obj); // {hello: "world"}
- 프로퍼티 키에 문자열/심벌 외 값은 암묵적 타입 변환을 통해 문자열
- 프로퍼티를 중복 선언하면 덮어쓴다.
10.4 메서드
var circle = {
radius: 5, // ← 프로퍼티
// 원의 지름
getDiameter: function () {
// ← 메서드
return 2 * this.radius; // this는 circle을 가리킨다.
},
};
console.log(circle.getDiameter()); // 10
10.5 프로퍼티 접근
- 프로퍼티 접근법
var person = {
name: "Lee",
};
// 마침표 표기법에 의한 프로퍼티 접근
console.log(person.name); // Lee
// 대괄호 표기법에 의한 프로퍼티 접근
console.log(person["name"]); // Lee
- 마침표 프로퍼티 접근 연산자(.) → 마침표 표기법
- 대괄호 프로퍼티 접근 연산자([…]) → 대괄호 표기법
- 대괄호 프로퍼티 접근 연산자 내부에 지정하는 프로퍼티 키는 반드시 따옴표로 감싼 문자열 (그러지 않으면 식별자로 해석 → undefined 반환)
- 식별자 네이밍 규칙 준수 하는 이름 → 마침표, 대괄호
- 식별자 네이밍 규칙 준수 하지 않는 이름 → 대괄호
10.6 프로퍼티 값 갱신
- 이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티 값이 갱신된다.
var person = {
name: "Lee",
};
// person 객체에 name 프로퍼티가 존재하므로 name 프로퍼티의 값이 갱신된다.
person.name = "Kim";
console.log(person); // {name: "Kim"}
10.7 프로퍼티 동적 생성
- 존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고, 값이 할당된다.
var person = {
name: "Lee",
};
// person 객체에는 age 프로퍼티가 존재하지 않는다.
// 따라서 person 객체에 age 프로퍼티가 동적으로 생성되고 값이 할당된다.
person.age = 20;
console.log(person); // {name: "Lee", age: 20}
10.8 프로퍼티 삭제
- delete 연산자
var person = {
name: "Lee",
};
person.age = 20;
delete person.age;
console.log(person); // => {name : "Lee"}
10.9 ES6에서 추가된 객체 리터럴의 확장 기능
10.9.1 프로퍼티 축약 표현
- 프로퍼티 값으로 변수를 사용하는 경우, 변수 이름과 프로퍼티 키가 동일한 이름일 때, 프로퍼티 키를 생략할 수 있다.
// ES5
var x = 1,
y = 2;
var obj = {
x: x,
y: y,
};
console.log(obj); // {x: 1, y: 2}
// ES6
let x = 1,
y = 2;
// 프로퍼티 축약 표현
const obj = { x, y };
console.log(obj); // {x: 1, y: 2}
10.9.2 계산된 프로퍼티 이름
- 문자열, 문자열로 타입 변환할 수 있는 값으로 평가되는 표현식은 대괄호[…]를 이용해 묶어야 동적으로 생성 가능. (계산된 프로퍼티 이름)
// ES5
var prefix = "prop";
var i = 0;
var obj = {};
// 계산된 프로퍼티 이름으로 프로퍼티 키 동적 생성
obj[prefix + "-" + ++i] = i;
obj[prefix + "-" + ++i] = i;
obj[prefix + "-" + ++i] = i;
console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}
// ES6
const prefix = "prop";
let i = 0;
// 객체 리터럴 내부에서 계산된 프로퍼티 이름으로 프로퍼티 키 동적 생성
const obj = {
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i,
[`${prefix}-${++i}`]: i,
};
console.log(obj); // {prop-1: 1, prop-2: 2, prop-3: 3}
10.9.3 메서드 축약 표현
- function 키워드를 생략한 축약 표현을 사용할 수 있다.
// ES5
var obj = {
name: "Lee",
sayHi: function () {
console.log("Hi! " + this.name);
},
};
obj.sayHi(); // Hi! Lee
// ES6
const obj = {
name: "Lee",
// 메서드 축약 표현
sayHi() {
console.log("Hi! " + this.name);
},
};
obj.sayHi(); // Hi! Lee
이 포스트는 모던 자바스크립트 Deep Dive를 공부하며 정리한 내용입니다.