5.1 값(value)
- 식(표현식expression)이 평가(evaluate)되어 생성된 결과
- 모든 값은 메모리 타입 가짐
5.2 리터럴 (literal)
- 사람이 이해할 수 있는 문자 or 약속된 기호 ⇒ 값을 표기하는 방법 (표기법)
- 엔진은 런타임에 리터럴 평가, 값 생성
- 종류
- 정수, 부동소수점, 2진수, 8진수, 16진수, 문자열, 불리언, null, undefined, 객체, 배열, 함수, 정규 표현식
5.3 표현식 (expression)
- 값으로 평가될 수 있는 문(statement)
- 표현식이 평가되면 새로운 값 생성, 기존 값 참조
- 리터럴도 값으로 평가, 리터럴도 표현식 (엔진에 의해 평가되어 값 생성)
- 식별자 참조 : 값을 생성사진 않지만, 값으로 평가. ex) var score = 50+50; score; ⇒100
- 표현식과 표현식이 평가된 값은 완벽히 동치, 값이 위치할 수 있는 자리는 표현식도 위치 가능.
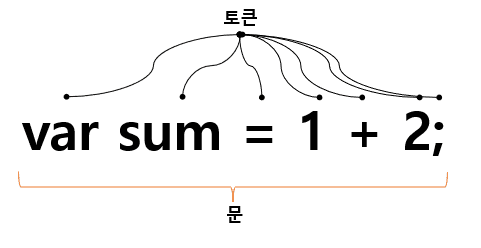
5.4 문 (statement)

- 프로그램을 구성하는 기본 단위, 최소 실행 단위
- 토큰으로 구성 : 토큰 - 문법적 의미 O, 더 이상 나눌 수 없는 기본요소.
세미콜론 자동 삽입 기능 (ASI - automatic semicolon insertion)
JavaScript/Automatic semicolon insertion - Wikibooks, open books for an open world
표현식인 문과 표현식이 아닌 문
(표현식 : 값으로 평가될 수 있는 문)
- 표현식인 문 (값으로 평가 가능) : 할당문 등
-
표현식이 아닌 문 (값으로 평가 불가) : 변수 선언문 등
⇒ 변수를 할당해 보자.
이 포스트는 모던 자바스크립트 Deep Dive를 공부하며 정리한 내용입니다.